Whole & Hearty
A responsive web app for users with multiple food allergies and intolerances where they can select their own food preference to enjoy and prepare the meals they love.

Responsiblities: UX / UI Design Process
Client: Career Foundry
Industry: Food & Wellbeing
Platform: Responsive Web App
Tools: Adobe XD / Illustrator/ Marvel
Timeline: 2 months
PROBLEM
Users with multiple food allergies & intolerances are increasing, but recipe apps and websites do not cater for them
The rates of food allergies and intolerances are on the rise globally, however, food preparation for those affected often means having to source their own food alternatives using multiple sources, which is time consuming and inconvenient.
SOLUTION
A recipe app for users with multiple food allergies and intolerances
A responsive web application that allows a user to do the following:
Select from a ‘Food Choice’ which shows an extensive list of allergens and intolerances so that these items are omitted from their recipe selection, creating a personalised list of recipes
Allow users to filter by: Cuisine/ Meal Type / Time / Cost / Calories / Skill Level
Individual recipes will show food swaps for alternative items

MARKET RESEARCH
Food habits and diets are changing towards specialisation
Starting from market research, stats showed food allergies and intolerances are on the rise and people are personalising their diets and shopping to meet this need.
Statistics on global food allergies:
Globally 220-250 million people may suffer from a food allergy
The severity and complexity of food allergies is also increasing
Food allergy can be fatal
Food allergy significantly affects the quality of life of sufferers - mainly children
*Source: https://www.worldallergy.org/
COMPETITOR ANALYSIS + GAP
Competitors offer limited alternatives for key allergies and intolerances
With the above statistics in mind I completed a competitive analysis on popular food apps to see if users with multiple specific dietary needs were catered to. I found that there was limited choice for allergies and intolerances, with some apps offering no alternatives for swapping food. The only apps that offered choices for multiple allergies were niche apps such as Food Intolerances, which were specifically designed for this purpose.
Key themes and Insights
Personalisation
Personal notes and tips could be added to recipes so they could enhance choice
Recipes can be curated and filtered for convenience
Simplicity
Clean UI’s which are bright and ad free proved most popular in reviews
Animations and gestures did not merely serve to delight but enhanced experience, e.g. timers, voice control
Convenience
Online Shopping lists in the app made cooking easier
Videos showed step-by-step procedures
Social media sign in for ease
Community
User reviews built trust in recipe choices
Sharing recipes for to social media or peers was encouraged

“Only 10% of the leading Recipe apps offered choices for food allergies and intolerances”
SURVEYS
Personalisation, choice and convenience rank high
A user survey was then sent out to ten participants who were pre-selected due to having more than one allergy/intolerance.
The survey focused on:
Motivations:
What are your motivations for cooking?
What are your motivations behind selecting certain recipes?
How often do you cook?
User Experience:
What features do you enjoy about the cookbook, website recipe app, and others you use to cook with, and why?
What features would improve your experience of preparing and cooking meals?
Pain points:
What features do you dislike about the cookbook, website recipe app, and others you use to cook with and why?
Tools:
Do you use cookbooks, Websites or Recipe apps for cooking meals ?
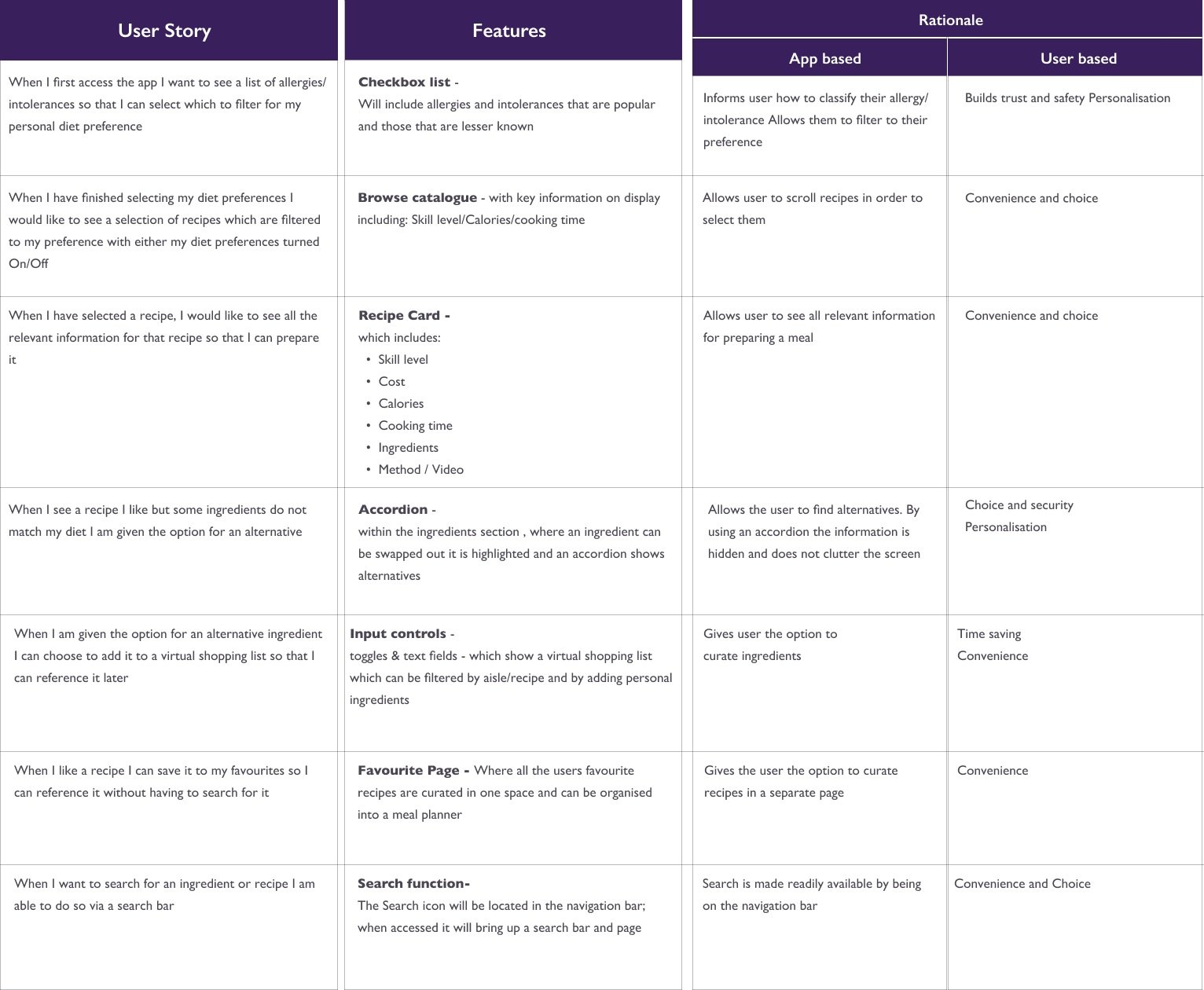
USER STORIES
All the perks of a recipe app...but with my own Food choice!
User stories were the next to be created; these stories help consolidate the needs and goals of the users, and ensure their experience of using the app is not missing key features or components.
Uncovering key features of the app
Upon finalising the user stories, key features of the app were able to be realised. They include:
FOOD CHOICE
The ability to select from more than one allergen/intolerance so these ingredients can be omitted from recipe searches
LIFESTYLE
Users will be able to filter by:
cuisine/meal type/time/cost/calories/skill level
FOOD SWAP
The ingredients section of a recipe will show food swap for common allergens and intolerances
VOICE COMMAND
Voice command- similar to Alexa- will be used when preparing a recipe so the user is hands-free
USER FLOW
Completing goals without obstruction
To understand how the user will go through the app/feature user flows were created to help determine how many screens are needed, what order they should appear in, and what components need to be present.
USABILITY TESTING
UX writing and simplicity are key
Once the userflow was created and tested as positive, a usability test was conducted on ten people on a low-fi mock up of the app. The goal of this usability test is to determine if an initial prototype for mobile allows the user to easily navigate the UI in order to achieve their basic goals. The test will ideally uncover scope for feature suggestions, and areas for improving or supplementing the UI in order to iterate and enhance the enjoyment and experience of using the app.
USABILITY TESTING - OBJECTIVES
Objective 1 - To gauge if the user is able to understand the food choice preference and make their selection?
Objective 2 - To gauge if the user can use the lifestyle filters: Cuisine/Meal type/ Calories/Time/Cost Level/Skill level
Objective 3 - To gauge if the recipe card and the information displayed is intuitive and is displayed coherently?
Objective 4 - To gauge if the swap function on the recipe card is understandable?
Objective 5 - To gauge if the user is able to add an ingredient to their shopping list, and locate where their shopping list is?
Objective 6 - To gauge if the user is able to understand how the video function works, including voice search function and skipping via the step markers
Objective 7 - To gauge if the user is able to locate where their favourite items are located and how to filter them?
USABILTY TESTING SYNTHESIS
High Priority - Change diet prompt pop-up to permanent button on Home page
High Priority - Have a word indicator for skill level
High Priority - Explanation for using Voice command icon
Medium Priority - Show options for selecting unfiltered diet choice
Medium Priority - Indicate wording for food swap and show food icon
Low Priority - Change star icon to heart icon for favourites
MOBILE DESIGNS
The styling was then added to the final designs. The key feature screens can be found below.
STYLE GUIDE
The first step in the UI Design process, after the wireframes were completed, was to design the style guide. The Style Guide was created to include the design decisions for the following: logo, colour palette, typography, UI components, Illustrations, icons and a copy guideline.
RESPONSIVE DESIGNS
The designs were then adapted for tablets, laptops and desktop.
Prototype
Key Features
Food choice - A Food Choice shows the most common allergies and intolerances, which allows:
- Choice and personalisation
- Safety and control
- Trust and comfort
Food Swaps - A food swap options allows users to:
- See alternative ingredient
- Add to virual shopping list
- Provides choice
Lifestyle Filters -Lifestyle filters for:
Cuisine
meal-type
time
calories
cost
skill level
calories
Allow for personalisation
Reflections
The value of user testing: Complete user testing as much as possible to keep users at the heart of the design process as they prove invaluable to providing insights into feature creation and usability
Not every design makes the first cut, but that’s okay: Some additional features were not included in the first iteration of the app as they were deemed low priority when conducting user feedback; these features can be added as second iterations as they would be in real-life product launches
Function over style: As this was the first recipe app I designed it was easy to get carried away by adding overt styling to all the key screens so they looked as good as they worked, however, user testing and intution made me realise that simple is always better when trying to convey lots of information to the user
Does the app solve the original problem?: Yes, the app allows users to filter by multiple allergens and intolerances which they are unable to do with a large majority of competitor apps; and it also allows them to select food swaps and additional lifestyle filters for personalisation, speed and convenience
Does the app meet user expectation?: Yes, the app gives the user the choice to sign in via social media, it allows for personalisation via a food choice option and the ability to save recipes. It saves time by giving lifestyle filters and allows them to curate a shopping list. As the web app is responsive they are able to access it both home and away on mobile and desktop devices.